
こんにちは、とぉです。
現役フォトレタッチャーで、毎日フォトショップを触って7年が経ちました、、
Photoshopを使って切り抜きできるようにはなったけど、もっと綺麗に、簡単に切り抜く方法を知りたい方向けです。
Photoshopはツールが多いので、画像切り抜きの方法はいくつかありますが、実際どれが1番早くて綺麗なのかお伝えします!
3つの工程で切り抜きがほぼ自動で完了するので、まずはこの方法から試してみると作業効率が上がります!実際のやり方はこちら
- 自動選択ツールでなぞる
- 選択とマスクで輪郭をなぞる
- マスクをかける
ほんとに3つの工程で終わってしまいますし、街中で見かける広告をつくっている私も、お仕事で頻繁に使用している方法です!ていうか、お仕事で切り抜きをする際は、8割くらい「自動選択ツール→選択とマスク」で切り抜きすることが多く、早くて綺麗に切り抜きできるので、すぐにマスターしましょう!
素材の用意がない方は、フリー素材サイト(ODAN | https://o-dan.net/ja/ )で「model」とキーワード検索をして、素材をダウンロードして、実際にこの記事を見ながら作業すると早く覚えます!記事の最後には切り抜きを使った合成方法を解説した動画のリンクを載せています。そちらも観て切り抜きマスターしちゃいましょう!
では、1工程ずついきましょう
− 自動選択ツールでなぞる

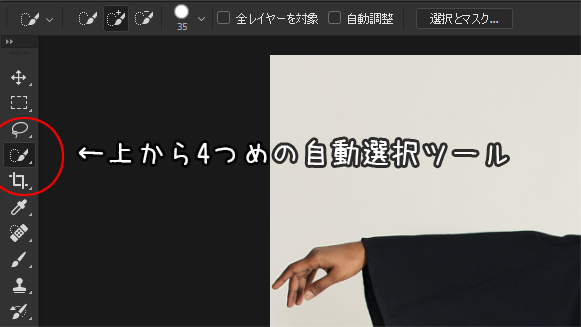
まず自動選択ツールを使います。ツールパレット上から4番目です。自動選択ツールで切り抜きたいものをドラッグして選択します。この時点で結構正確に選択してくれるので、自動機能もかなり精度が上がりました。

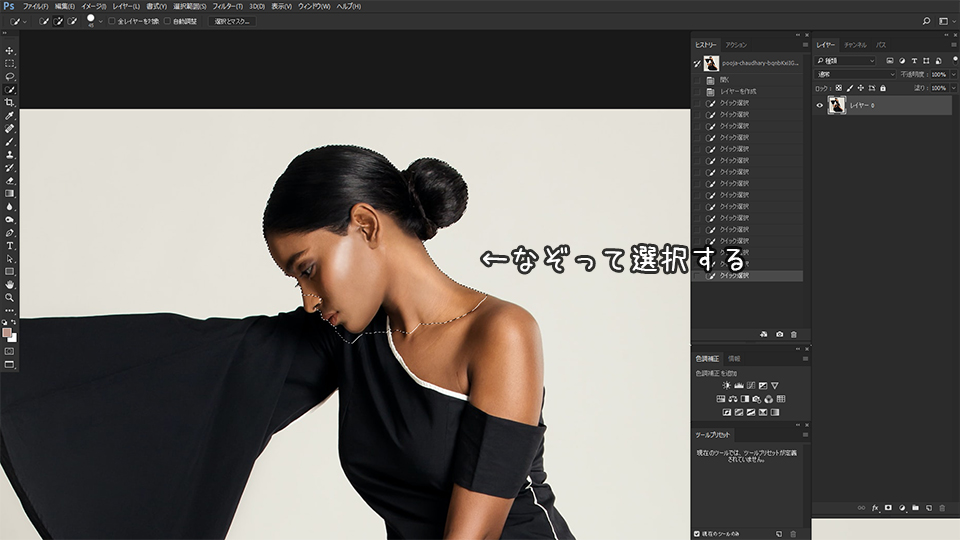
余計に選択してしまった部分は、「option(Alt)を押しながらドラッグ」することで、選択を解除して微調整できます。一通り選択し終えたら次の工程です。
− 選択とマスクで輪郭をなぞる

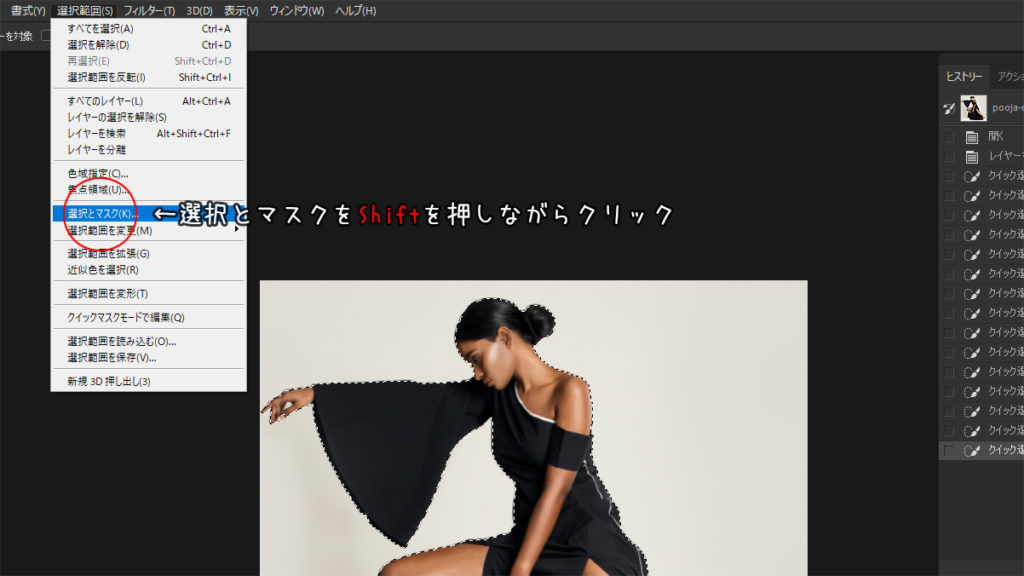
メニューバーの「選択範囲」→「選択とマスクをShiftキーを押しながらクリック」すると「境界線を調整」というウィンドウが出てきます。それぞれのパラメーターですが、特にこだわりがなければ
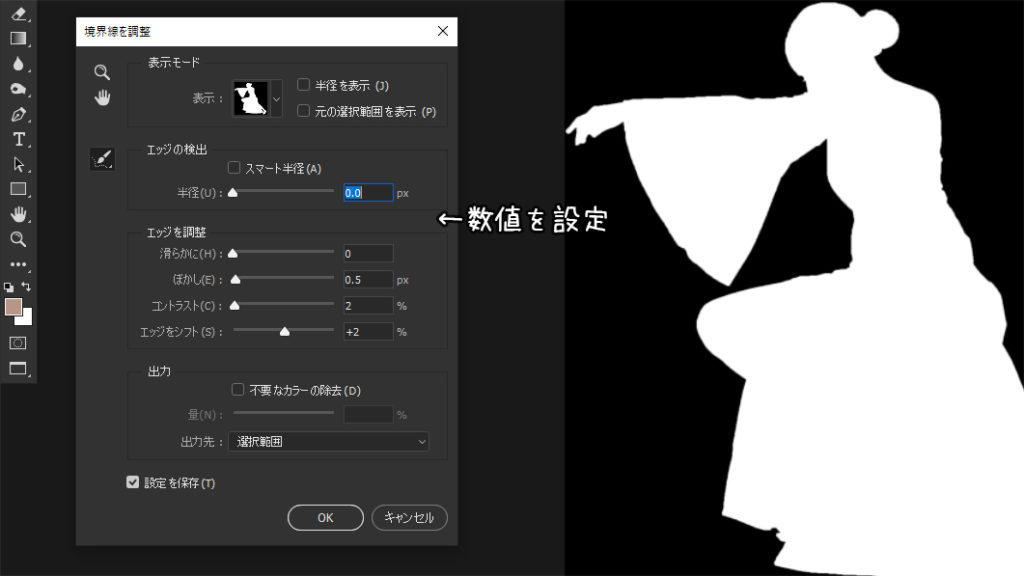
- 表示モード : オーバーレイか白黒
- エッジの検出 : 0pxエッジを調整 : 滑らかに 0, ぼかし 0.5px, コントラスト 2%, エッジをシフト 0%
- 出力の出力先は「選択範囲」にしておきましょう。
同じ設定を繰り返すなら1番下の「設定を保存」の項目にチェックを入れましょう。

設定し終えたら選択範囲の輪郭をなぞっていきます。何度かに分けてなぞるといいと思います。
なぞるときはオーバーレイ表示がおすすめです! また、なぞった後は表示モードを「白黒」にするとしっかり選択できているか確認しやすいです。
選択範囲を1周したらOKを押します。これで選択範囲が精密に調整されました。
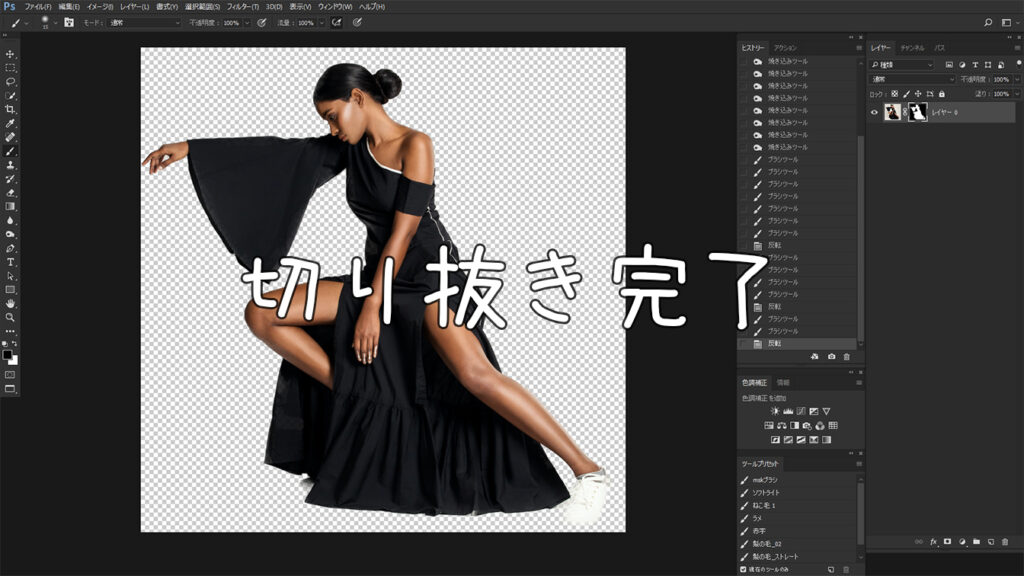
− マスクをかける

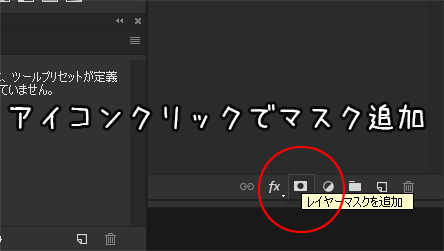
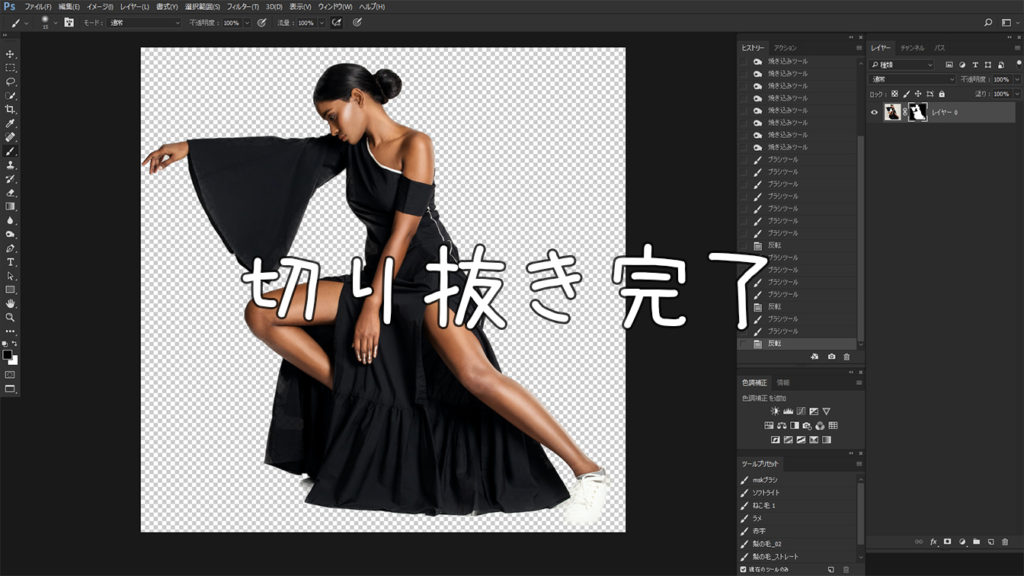
最後の工程は、「マスクをかける」ですがこれはボタン1つワンクリックで終わります。先ほど調整した選択範囲を選択している状態でレイヤーパネルの1番下左から3番目のアイコンをクリックするとレイヤーにマスクがかかります。このマスクをかけることによって、切り抜き完了です。


いかがでしたか?たった3工程だけなので慣れると1分あれば写真の切り抜きがほぼ自動でできます!ぜひマスターして、切り抜き職人になりましょう!
動画を観ながらの練習もおすすめです!
私のYoutubeチャンネルではグラフィックに関する役立つ情報をたくさん配信しています。定期的にチェックしてみてください。
ではまたっ