
とぉです。
先日こんなツイートをしました。
書いた記事をスマホで確認するの、大事!!!!記事装飾で箇条書き+囲み枠を使うことが多いのですが、スマホでチェックしたら、箇条書きが正しく表示されていませんでした。PCではちゃんと見えていたのに。。忘れないうちにこの件記事にまとめておきます。#Blog #ブログ #ブログ仲間と繋がりたい
— とぉ (@tmtmokn) June 25, 2022
先日書いた記事をスマホで確認すると、なんとデザインが崩れてしまっていたのです。。全く気づきませんでした。
今回崩れてしまっていた部分はコードで書いていた部分です。

結論をお伝えしますと、コードを書き直すことでなんとか解決しました!
普段ブロックエディターでブログを書いている方も、箇条書きのコードくらいは覚えておいても良いかと思います!
WPで箇条書きにする方法
私は普段ブロックエディターでブログを書いているのですが、あるきっかけでコードで箇条書きを書かなくてはいけない事態になりました。
ブロックエディターだと「リスト」という項目からワンタッチで箇条書きを作ることができますが、コードを書くとなるとブロックエディターを普段使う方は少し困惑してしまいますよね。
今回はそんな問題を解決した方法と箇条書きのコードをお伝えしていきます。
ブロックエディターがなかった頃は、多くの方がテキストエディターで書いていたのですよね、、テキストエディターだったらブログ続かなかったかも。。ブロックエディターがデフォルトの世界でよかった。
今回問題となった点
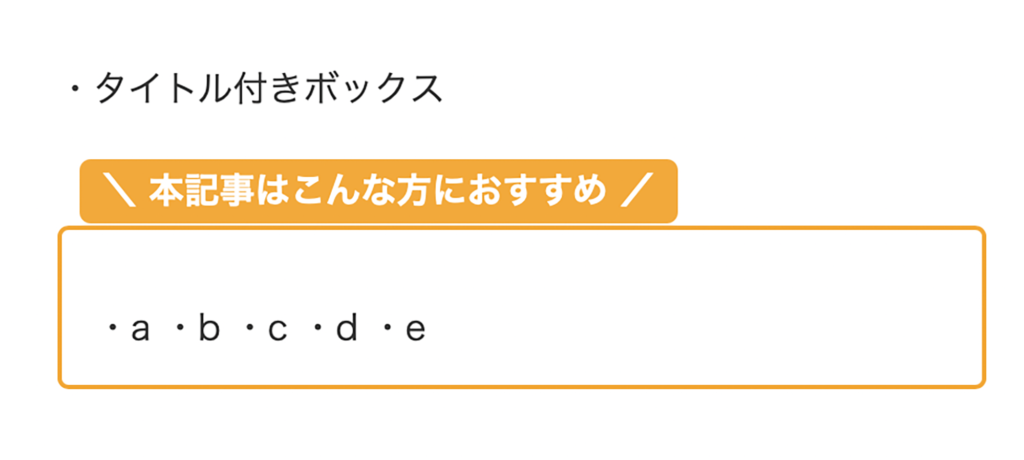
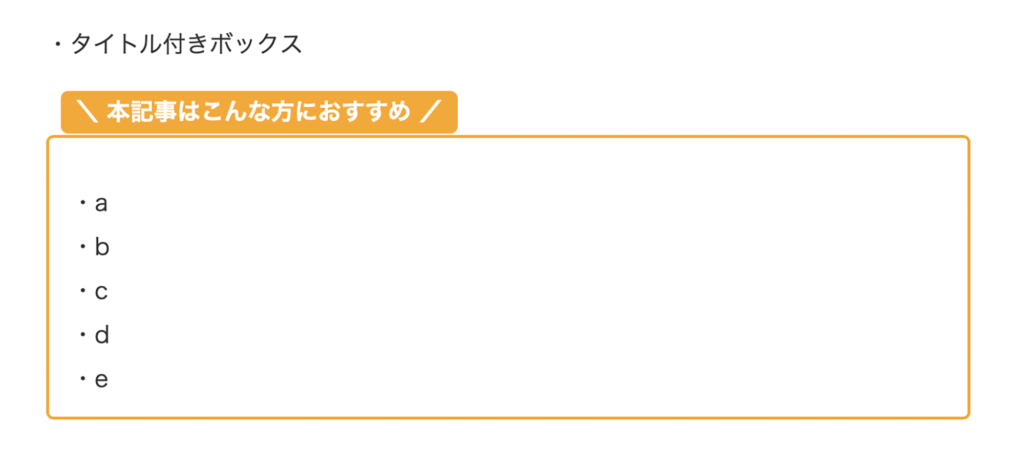
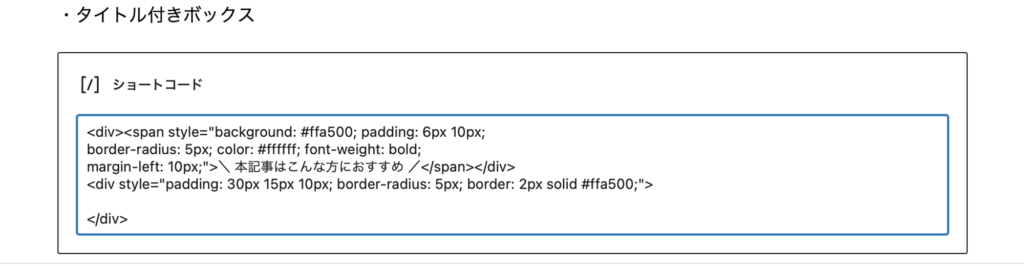
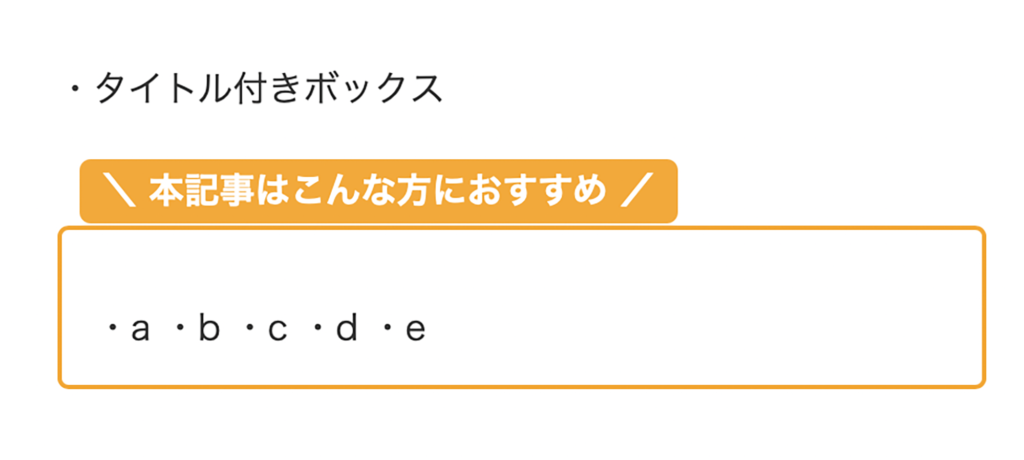
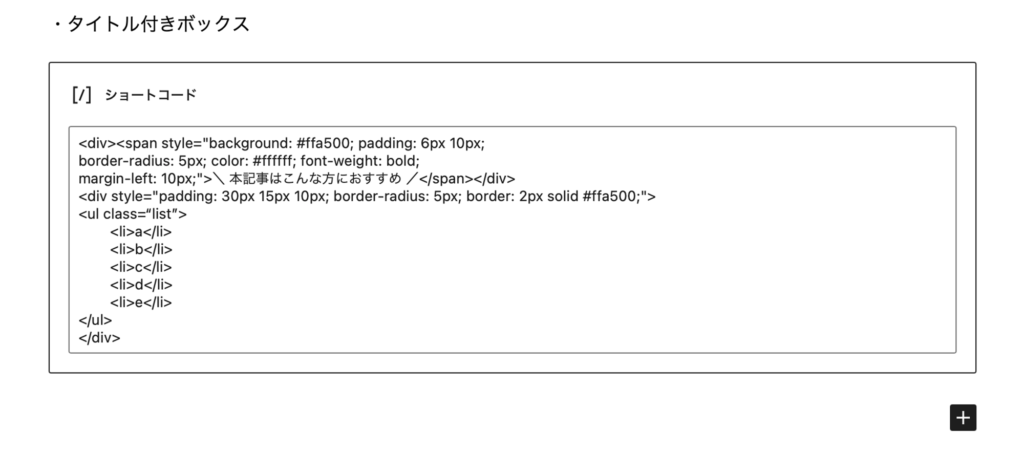
文字装飾で「タイトル付きのボックス+箇条書き」をコードで作っていたのですが、なんと箇条書きの部分をコードで書いていなかったのです。。



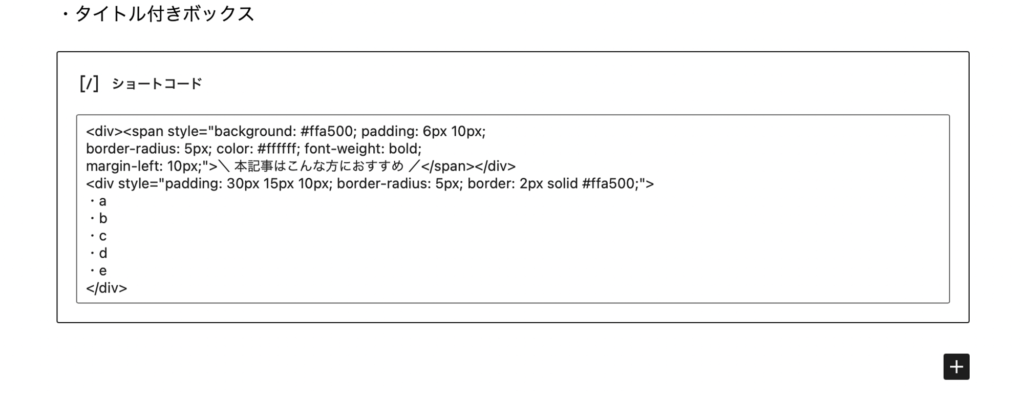
結論をお伝えしますと、ここでコードを使って箇条書きにしなくてはいけなかったのです。。そのため、PCではちゃんと箇条書きになって表示されていたのですが、、

スマホ表示の際に箇条書きが全て崩れて、ただの横文字の羅列になっていました。

↓箇条書きのコードは↓
<ul Class=”list”>
<li><li>
</ul>
※コード表示させるプラグインがあるらしいのですが、今回はこれで勘弁してください(•△•)
数年前にプロゲートでコードに関しては初歩的なことを学んでいたので、あまり抵抗はありませんでしたが、初心者には難しいですよね。まずコードを覚えるのが難しい。。
しかしググれば親切なプロフェッショナル達が、コードを沢山記載してくれているので、わからない我々初心者はそれをコピペさせてもらいましょう(•△•)!
ブログデザインはスマホで確認しよう
今回の件PC表示で確認していて問題がなかったので、なかなか気づきませんでした。。普段からスマホ表示でも確認するべきだと、反省しました(•△•)
行間やブログカードも、スマホ表示だと印象が大きく異なるので、この辺りも含めて、たまには自分のブログを色々なデバイスで見直す必要がありますね。
まとめ
テキストエディターに慣れていない方は、コードにはあまり馴染みがないかもしれませんが、箇条書きくらいは覚えておいても良いですね。
普段私たちが使っているブログ自体も、コードを使って作られているものなので、少しづつ覚えていきましょう!
ではまたっ