
とぉです。
ブログ記事執筆に慣れると、「記事をもっと見やすく、読みやすくしたい!」って思いますよね!「LIQUID SPEECH BALLOON」というワードプレスのプラグインを導入すれば簡単に吹き出しを作ることができます!!」
色々な人の記事をユーザー視点で見てみると「あの人の記事はスラスラと読みやすい。あの記事はごちゃごちゃとしてみ見づらい。」といった違いも分かってきますよね。
ブログを読みやすくするデザインのポイントとして「吹き出し会話形式」という方法があります。本記事冒頭で出てきたアレ↑↑です!!
吹き出しを記事内に適度に盛り込むことによって、視認性やユーザーのスクロール向上が見込めます!
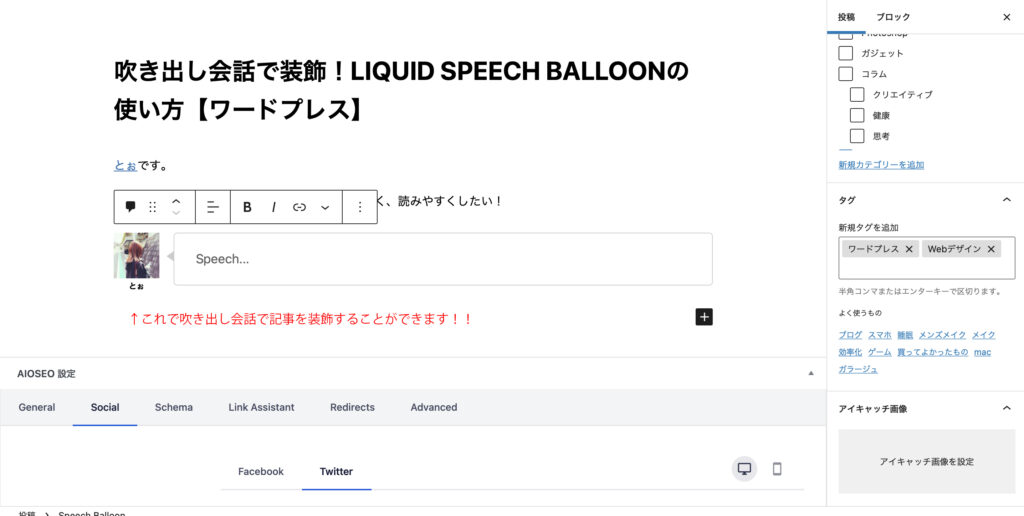
LIQUID SPEECH BALLOONの使い方
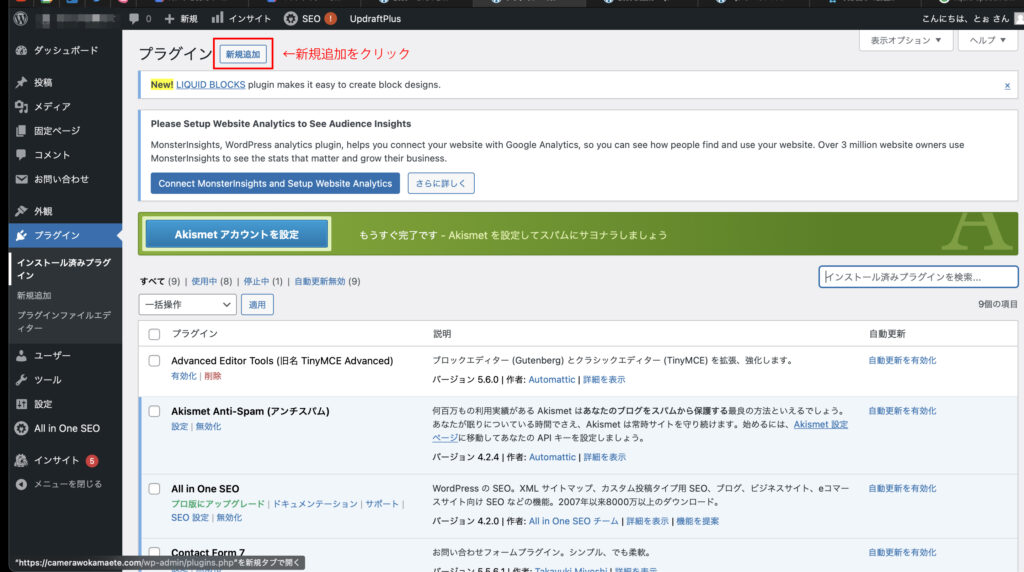
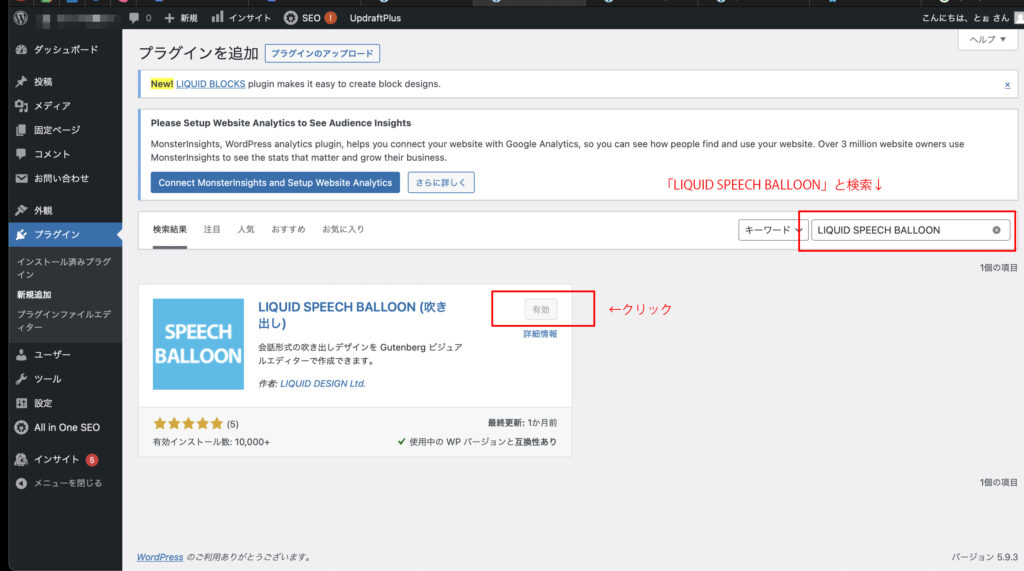
それでは実際にインストールして、吹き出しを作ってみましょう〜!






吹き出し挿入時のポイント
連続して使わない
吹き出しを連続して入れ続けてしまうと。冗長な表現となってしまい、かえって読みづらくなります。
例えばこんな感じ
吹き出し挿入時のポイント「連続して使わない」
吹き出しを連続して入れ続けてしまうと、冗長な表現となってしまいます。
これではかえって読みづらいですね。。
アイコンは自分のアイコンがおすすめ
アイコンはブログで使っている自分のものを使うことが基本的です。記事を書いた人が実際に話しているように受け取れて、親しみを感じてくれたり、納得感を感じてくれたりします!
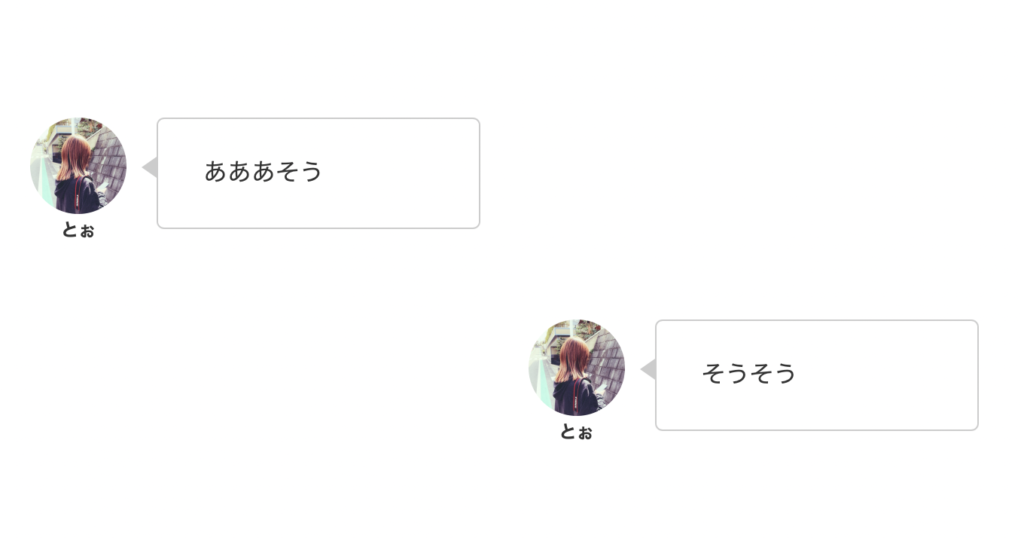
会話っぽくするにはカラムを使う

このようにワードプレスのカラムの機能を使うことで、会話っぽく表現することができます!
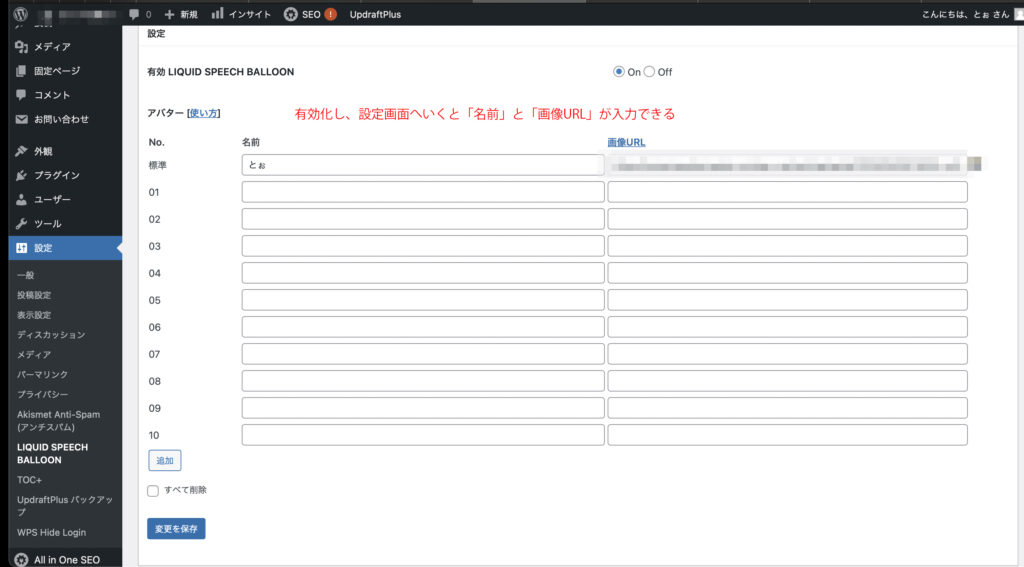
上記の例では同じ名前と画像URLを使用していますが、会話の相手となる登場人物の名前とアイコンを用意してあげることで、実際に登場する人たちが会話をしている印象を与えることができます!
現状の悩み:吹き出しが右側にきたときは、アイコンが右側から出るようにしたいのだけど、このプラグインだとできないのかな、、?
解決策知っている方いたら教えてください〜!
まとめ
ワードプレステーマによっては、初めから吹き出し機能やボタン、ブログカード機能を備えているテーマもあります。
そういったテーマを初めから導入してしまうのも手ですね!

ではまたっ